
其实,我们已经学会使用了js,为什么还要使用jQuery呢?那我们想一下学习js的那些难以解决的问题:
- window.onload事件只能出现一次,如果出现多次,后面的就会覆盖前面的;
- 代码容错性差,如果报错,会影响后面代码的执行;
- 浏览器兼容问题;
- 简单功能实现很繁琐(渐变的动画效果) 这时候,jQuery出现了,它方便了我们很多的操作。我们先来认识一下吧。
jQuery
jQuery理解
- jQuery是js的一个库,封装了我们开发过程中常用的一些功能,方便我们来调用,提高了我们的开发效率。
- Js库是把我们常用的功能放到一个单独的文件中,我们用的时候,直接引用到页面里面来就可以了。
学习jQuery
- 如何使用jQuery操作DOM,其实就是学习jQuery封装好的那些功能方法,这些方法叫做API(Application Programming Interface应用程序编程接口)。
- 这些API的共同特点是:几乎全都是方法。所以,在使用jQuery的API时,都是方法调用,也就是说要加小括号(),小括号里面是相应的参数,参数不同,功能不同。
- jQuery两个最重要的特点:链式编程和隐式迭代。
- 链式编程简单理解就是操作一个对象时使用一句对象就可以实现多个功能。
- 隐式迭代的意思是:在方法的内部进行循环遍历,而不用我们自己再进行循环,简化我们的操作,方便我们调用。
- jQuery版本
- 版本一:1.x版本
- 版本二:2.x版本
- 两个版本的区别:2.x版本,不再支持IE6、7、8
- 同版本的也有两种,一种是正常版,一种是压缩版(mini版,压缩指的是:把注释、空格、换行全部去掉,把变量名称尽可能的换成更加简短的字符。压缩的主要目的:就是让文件变的更小。平时开发过程中,这两个文件使用哪个都可以;但是,项目上线的时候,推荐使用压缩版)。
- js命名规范允许作为变量命名开头的字符有:字母、下划线、$;但是,不允许以数字作为变量命名的开头。
- jQuery和javascript的区别

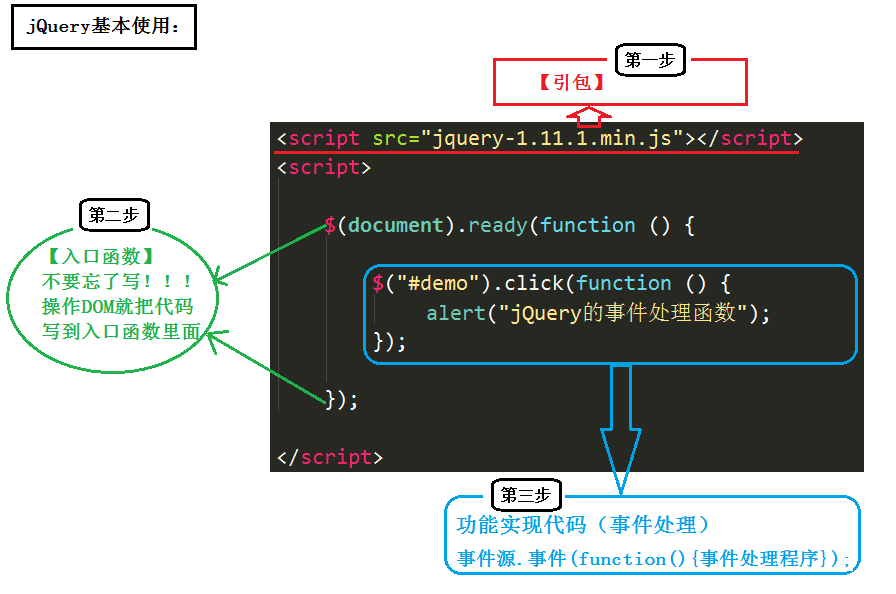
使用jQuery
- 引包
- 入口函数
//入口函数1// jQuery(document).ready(function () {// alert("我是入口函数1");// });//入口函数2 $(function () { alert("我是使用最多的jQuery入口函数,因为我比较简单!"); });//入口函数3 window.onload,涉及到图片使用$(window).load()// $(window).load(function () {// alert("我是入口函数3");// }); 
-
上述代码中出现的$是什么意思呢? jquery和$是同一个函数名,用jQuery的时候用$同样可以
-
功能实现代码(事件处理)
-
注意点
- 在使用jQuery之前,先把jQuery文件引到页面中来,如果在使用jQuery之前,没有引用jQuery文件,会报错。
jQuery的入口函数和js入口函数的区别
- js入口函数指的是:window.onload = function() {};
- 区别一:书写个数不同
- Js入口函数只能出现一次,出现多次会存在事件覆盖的问题。
- jQuery的入口函数,可以出现任意多次,并不会存在事件覆盖问题。
- 区别二:执行时机不同
- Js入口函数是在所有的文件资源加载完成后,才执行。这些文件资源包括:页面文档、外部的js文件、外部的css文件、图片等。
- jQuery的入口函数,是在文档加载完成后,就执行。文档加载完成指的是:DOM树加载完成后,就可以操作DOM了,不用等到所有的外部资源都加载完成。
- 文档加载的顺序:从上往下,边解析边执行。
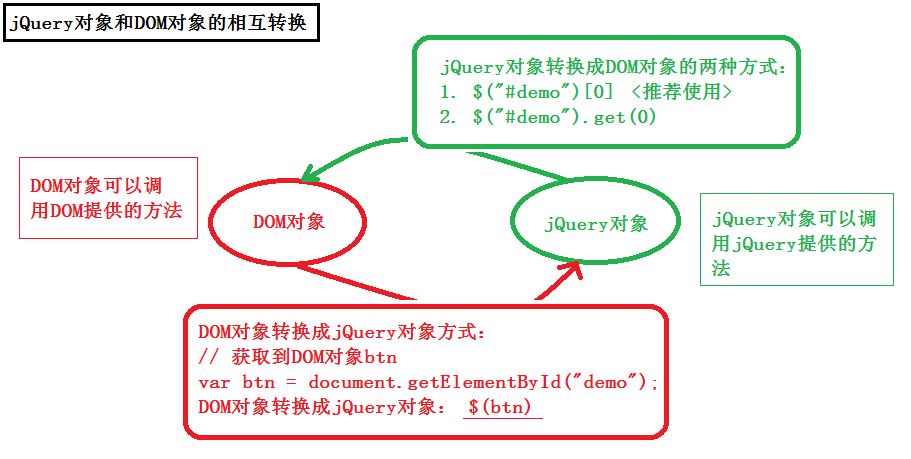
jQuery和DOM对象的相互转换
//获取js中的DOM对象var divArr = document.getElementsByTagName("div");var claArr = document.getElementsByClassName("box");var idbox = document.getElementById("box");//获取jQuery对象var jqDiv = $("div");//通过标签名获取jQuery对象var jqCla = $(".box");//通过类名获取jQuery对象var jqId = $("#box");//通过ID获取jQuery对象//js中的DOM对象转换成jQuery对象divArr = $(divArr);claArr = $(claArr);idbox = $(idbox); //jQuery对象转换成js中的DOM对象(是一个数组,可以通过索引值获取里面的内容)jqDiv = [jqDiv[0],jqDiv[1],jqDiv[2]];jqCla = [jqCla[0],jqCla[1]];jqId = jqId.get(0); - 图示

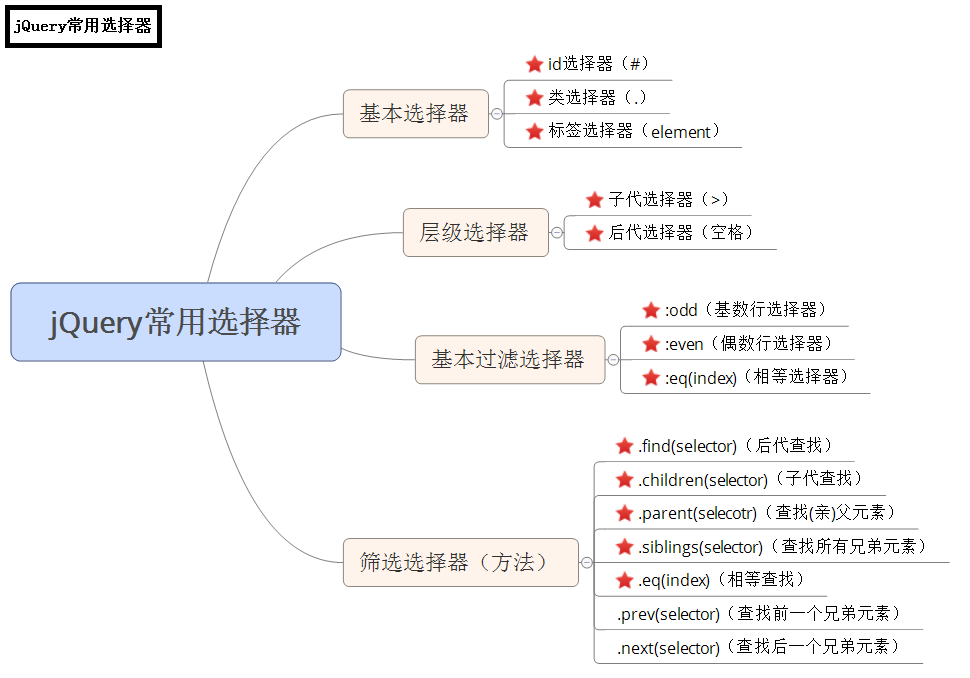
jQuery选择器
- jQuery选择器是jQuery强大的体现,它提供了一组方法,让我们更加方便的获取到页面中的元素。
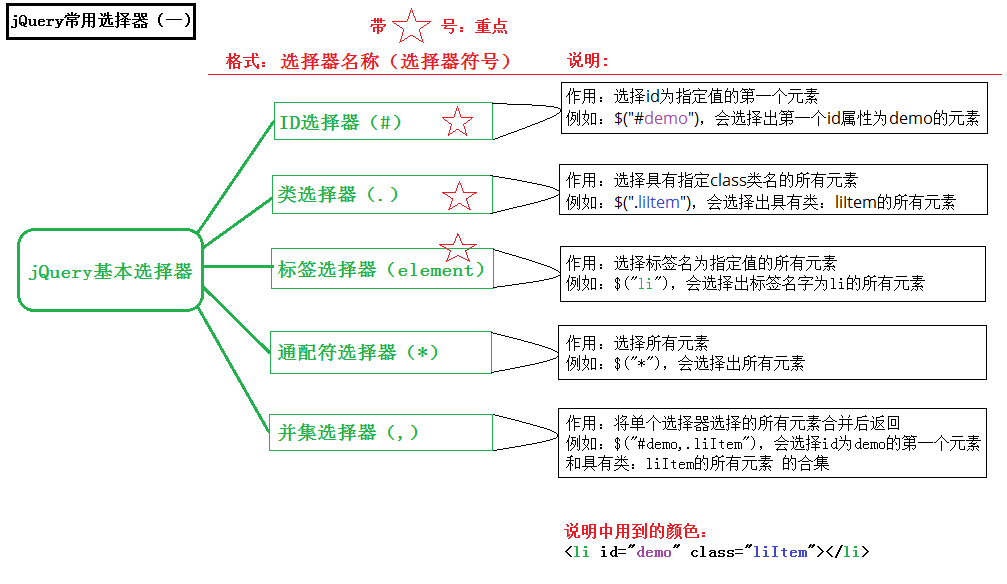
- 基本选择器
| 符号(名称) | 说明 | 用法 |
|---|---|---|
| # | Id选择器 | $(“#btnShow”).css(“color”, “red”);选择id为btnShow的一个元素(返回值为jQuery对象,下同) |
| .(点) | 类选择器 | $(“.liItem”).css(“color”, “red”);选择含有类liItem的所有元素 |
| element | 标签选择器 | $(“li”).css(“color”, “red”);选择标签名为li的所有元素 |
$(function () { //通过标签获取元素 var jqDiv = $("div"); jqDiv.css("background","red");//传递两个参数,第一个是属性,第二个是值。 //通过类名获取元素 var jqCla = $(".box"); jqCla.css("background","yellow"); //通过类名获取元素 var jqId = $("#box"); jqId.css("background","black");}) - 层级选择器
| 符号(名称) | 说明 | 用法 |
|---|---|---|
| 空格 | 后代选择器 | $(“#j_wrap li”).css(“color”, “red”);选择id为j_wrap的元素的所有后代元素li |
| > | 子代选择器 | $(“#j_wrap > ul > li”).css(“color”, “red”);选择id为j_wrap的元素的所有子元素ul的所有子元素li |
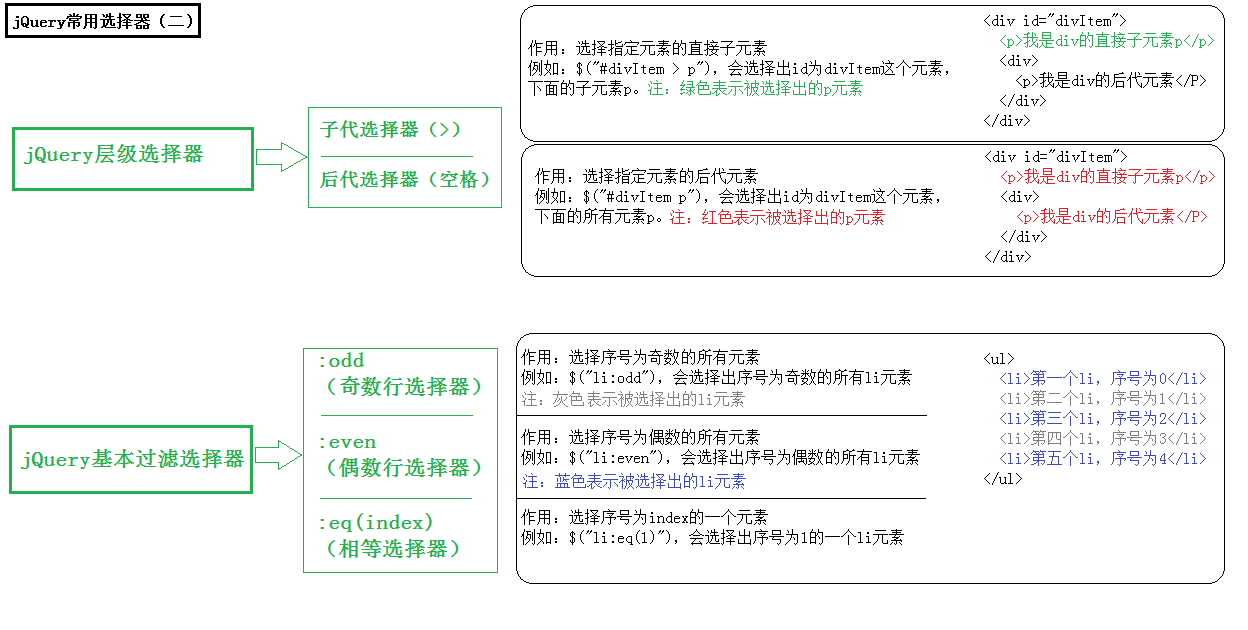
jQuery(document).ready(function () { //后代选择器(空格) var jqLi = $("ul li"); jqLi.css("background","red"); jqLi.css("margin-top",5); //子代选择器( > ) var jqChi = $("ul>li"); jqChi.css("background","pink");}); - 基本过滤选择器
| 符号(名称) | 说明 | 用法 |
|---|---|---|
| :eq(index) | 选择匹配到的元素中索引号为index的一个元素,index从0开始 | $(“li:eq(2)”).css(“color”, ”red”);选择li元素中索引号为2的一个元素 |
| :odd | 选择匹配到的元素中索引号为奇数的所有元素,index从0开始 | $(“li:odd”).css(“color”, “red”);选择li元素中索引号为奇数的所有元素 |
| :even | 选择匹配到的元素中索引号为偶数的所有元素,index从0开始 | $(“li:odd”).css(“color”, “red”);选择li元素中索引号为偶数的所有元素 |
$(function () { //隔行变色(odd和even); var jqOdd = $("ul li:odd"); jqOdd.css("background","red"); var jqEven = $("ul li:even"); jqEven.css("background","blue"); //eq(索引值); var jqEq = $("ul li:eq(0)"); jqEq.css("background","green"); //eq(索引值); var jqEq = $("ul li:last"); jqEq.css("background","green"); }) - 筛选选择器
| 符号(名称) | 说明 | 用法 |
|---|---|---|
| find(selector) | 查找指定元素的所有后代元素(子子孙孙) | $(“#j_wrap”).find(“li”).css(“color”, “red”);选择id为j_wrap的所有后代元素li |
| children() | 查找指定元素的直接子元素(亲儿子元素) | $(“#j_wrap”).children(“ul”).css(“color”, “red”);选择id为j_wrap的所有子代元素ul |
| siblings() | 查找所有兄弟元素(不包括自己) | $(“#j_liItem”).siblings().css(“color”, “red”);选择id为j_liItem的所有兄弟元素 |
| parent() | 查找父元素(亲的) | $(“#j_liItem”).parent(“ul”).css(“color”, “red”);选择id为j_liItem的父元素 |
| eq(index) | 查找指定元素的第index个元素,index是索引号,从0开始 | $(“li”).eq(2).css(“color”, “red”);选择所有li元素中的第二个 |
$(document).ready(function () { //find() ,jquery对象调用后,查找他的所有的后代元素,子子孙孙 $("ul").find("li").css("background","pink"); //children(),jquery对象调用后,查找他的所有的子元素。亲儿子 $("ul").children("li").css("background","red"); //eq();他查找的不是后代元素。而是调用者数组中的某一个 //是去他的对象中找,而不是去的对象中的子元素中找 $("ul").children("li").eq(0).css("background","yellow"); //siblings();返回调用者的所有指定的兄弟jquery对象 $("ul").children("li").eq(0).siblings("li").css("background","green"); //parent();返回调用者的父元素jquery对象 console.log($("ul").children("li").eq(0).parent("ul"));}) 


试一试
- 隔行变色(li奇数行背景色为红色,偶数行背景色为蓝色)
- 开关灯(点击按钮一次改变body背景色为黑色,再点击为白色,再点击为黑色,为白色...以此类推)
怎么样,是不是很方便呢?赶紧来尝试一下吧!